
In the ever-evolving world of SEO, staying ahead of the curve is essential. Google’s continuous efforts to prioritize user experience have led to the introduction of Core Web Vitals as ranking factors. These metrics aim to quantify the user experience of interacting with a webpage. By understanding and optimizing these metrics, website owners can improve their site’s ranking and visibility in search results. In this comprehensive guide, we will explore what Core Web Vitals are, why they are important for SEO, and how you can improve your website’s performance to meet these metrics.
1. What are Core Web Vitals?
Core Web Vitals are a set of standardized metrics developed by Google to measure the performance and user experience of a webpage. These metrics focus on three key aspects: loading speed, interactivity, and visual stability. By evaluating these metrics, website owners can gain insights into how users perceive and interact with their site.
The three main Core Web Vitals metrics are:
A. Largest Contentful Paint (LCP)
Largest Contentful Paint measures the time it takes for the largest element within the viewport of a webpage to load. This element could be an image, a block of text, or other visual content. LCP is an indicator of how quickly users can see the main content of a page. A fast LCP score ensures a better user experience.
B. First Input Delay (FID)
First Input Delay measures the delay between a user’s first interaction with a web page (such as clicking a button or scrolling) and the browser’s response to that interaction. FID reflects the interactivity and responsiveness of a webpage. A shorter FID score indicates a more user-friendly site.
C. Cumulative Layout Shift (CLS)
Cumulative Layout Shift measures the visual stability of a webpage. It quantifies how much page content shifts or moves unexpectedly while the page is loading. CLS is particularly important in preventing frustrating experiences caused by elements shifting around, such as buttons or links moving just as a user is about to click on them.
2. Why are Core Web Vitals Important for SEO?
Google’s introduction of Core Web Vitals as ranking factors emphasizes the importance of user experience in SEO. Websites that prioritize a seamless and enjoyable user experience are more likely to rank higher in search results. Core Web Vitals provide website owners with specific metrics to measure and improve their site’s user experience, ultimately enhancing their organic rankings.
By optimizing for Core Web Vitals, website owners can achieve the following benefits:
- Improve user satisfaction and engagement
- Increase the likelihood of users returning to the site
- Enhance conversion rates and generate more leads or sales
- Boost website visibility and organic rankings on search engine result pages
By understanding and optimizing Core Web Vitals, website owners can align their site with Google’s emphasis on user experience, ultimately improving their SEO performance.
3. Understanding LCP (Largest Contentful Paint)
Largest Contentful Paint (LCP) measures the loading speed of a webpage by tracking the time it takes for the largest content element to render within the viewport. This content element can be an image, heading, block of text, or other visible element on the page. LCP provides insights into how quickly users can access the main content of a page.
A fast LCP score indicates that the page loads quickly and provides a better user experience. Google considers an LCP score of 2.5 seconds or less as “good” for both mobile and desktop. Scores between 2.5 seconds and 4 seconds need improvement, while scores above 4 seconds are considered poor.
How to Improve LCP Scores
To improve LCP scores and enhance your website’s loading speed, consider implementing the following best practices:
- Optimize Image Loading: Compress and optimize images to reduce their file size without compromising quality. Use modern image formats such as WebP and lazy loading techniques to ensure images load quickly.
- Minimize Render-Blocking Resources: Identify and minimize CSS and JavaScript files that may delay the rendering of the largest content element. Eliminate unnecessary scripts and stylesheets and defer their loading if possible.
- Utilize Browser Caching: Leverage browser caching to store static resources such as CSS, JavaScript, and images. This allows returning visitors to load these resources from their local cache, reducing the overall loading time.
- Upgrade Web Hosting: Consider upgrading your web hosting service to a faster and more reliable provider. A high-performance hosting environment can significantly improve the loading speed of your website.
- Implement Content Delivery Networks (CDNs): CDNs distribute your website’s static content across multiple servers worldwide, reducing the distance between the user and the server. This helps deliver content more quickly, improving LCP scores.
- Minify CSS and JavaScript: Minify CSS and JavaScript files by removing unnecessary characters, whitespace, and comments. This reduces file size and improves loading speed.
By implementing these strategies, you can optimize your website’s loading speed and achieve better LCP scores, resulting in an improved user experience and potentially higher search engine rankings.
4. Understanding FID (First Input Delay)
First Input Delay (FID) measures the time it takes for a webpage to respond to a user’s first interaction, such as clicking a button or selecting a menu item. FID reflects the interactivity and responsiveness of a webpage, which greatly influences the user experience.
A shorter FID score indicates that the webpage is highly responsive, providing a seamless interaction for users. Google considers an FID score of 100 milliseconds or less as “good” for both mobile and desktop. To assess FID, Google collects field data and analyzes the performance across various user interactions.
How to Improve FID Scores
To optimize FID scores and enhance the interactivity of your website, consider implementing the following best practices:
- Minimize JavaScript Execution: Reduce the amount of JavaScript running on your webpage, especially during the initial page load. Eliminate unnecessary scripts and defer non-critical scripts to improve FID scores.
- Remove Third-Party Scripts: Evaluate the impact of third-party scripts on your webpage’s interactivity. Remove any non-essential scripts that may delay the response time.
- Implement Browser Caching: Utilize browser caching to store and reuse certain resources, such as JavaScript and CSS files. This reduces the need to fetch these resources each time a user interacts with your webpage, improving response times.
- Optimize Critical Rendering Path: Prioritize the loading of critical resources, such as CSS and JavaScript, to ensure that the webpage becomes interactive as quickly as possible.
By following these practices, you can optimize your website’s interactivity, reduce response times, and improve FID scores, resulting in a better user experience and potentially higher search engine rankings.
5. Understanding CLS (Cumulative Layout Shift)
Cumulative Layout Shift (CLS) measures the visual stability of a webpage as it loads. It quantifies the amount of unexpected movement or shifting of page elements, which can negatively impact user experience. CLS is particularly important in preventing frustrating experiences such as unintended clicks or accidental form submissions caused by page elements shifting.
CLS is calculated by multiplying the impact fraction (percentage of viewport that shifts) by the distance fraction (movement distance divided by the viewport height). Google considers a CLS score of 0.1 or less as “good” for both mobile and desktop.
How to Improve CLS Scores
To optimize CLS scores and enhance the visual stability of your webpage, consider implementing the following best practices:
- Use Set Size Attribute Dimensions: Specify the dimensions of media elements such as images, videos, and GIFs using set size attributes. This ensures that the browser knows the exact space these elements will occupy, preventing sudden layout shifts.
- Reserve Space for Ads: Allocate reserved space for ads on your webpage to prevent them from suddenly appearing and causing layout shifts. This ensures a smoother user experience.
- Avoid Pop-ups and Banners: Minimize the use of pop-ups or banners that may cause the layout to shift during page loading. Consider alternative ways to convey messages without disrupting the user’s interaction.
By following these practices, you can improve the visual stability of your webpage, minimize layout shifts, and achieve better CLS scores. This leads to an enhanced user experience and potentially higher search engine rankings.
6. Tools to Measure Core Web Vitals
To measure and monitor your website’s Core Web Vitals performance, various tools are available to provide insights and recommendations. These tools help you identify areas for improvement and optimize your site accordingly. Some of the prominent tools include:
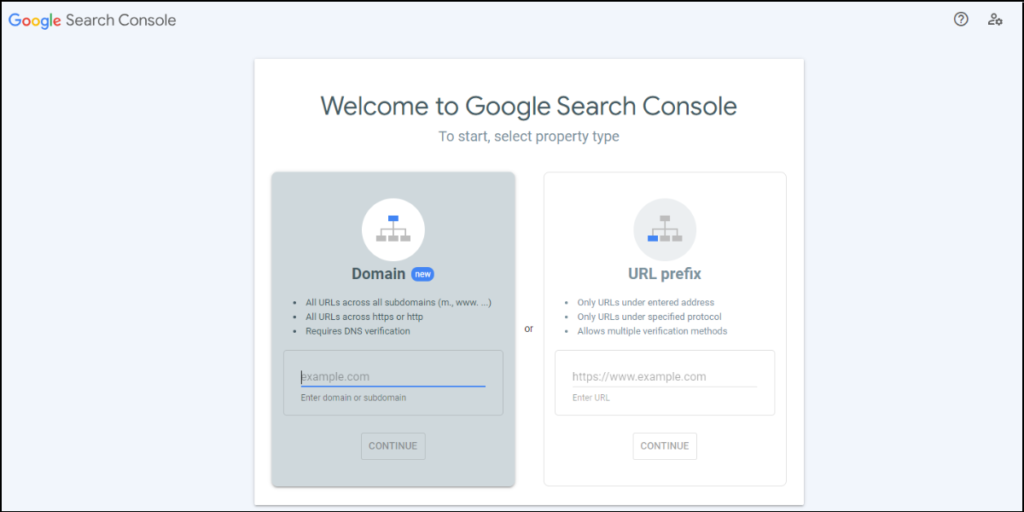
A. Google Search Console

Google Search Console provides a Core Web Vitals report within the Experience tab. This report offers an overview of how your web pages perform in terms of Core Web Vitals metrics. It highlights URLs that are categorized as “good,” “needs improvement,” or “poor” based on their performance. This data helps you identify specific pages that require optimization.
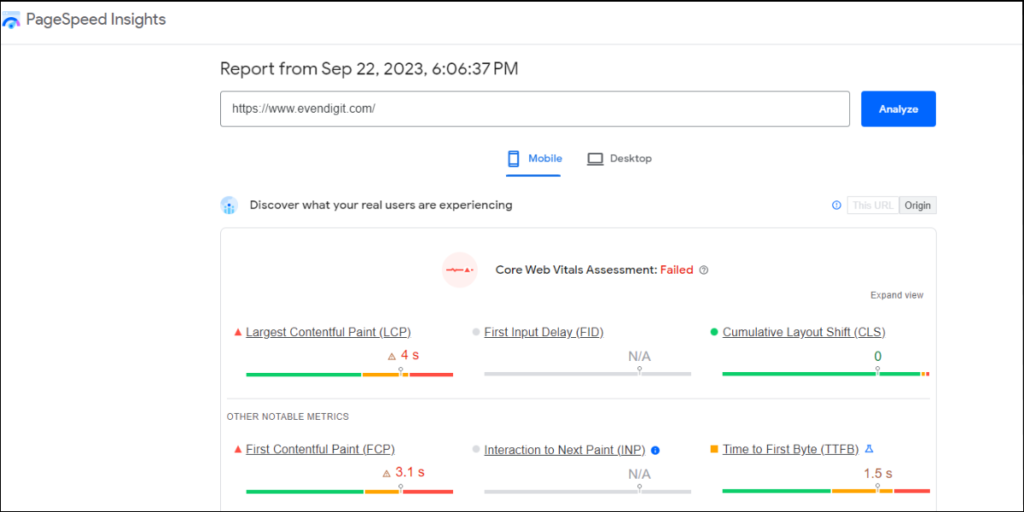
B. Google PageSpeed Insights

Google PageSpeed Insights analyzes the performance of your web pages and provides recommendations to improve Core Web Vitals metrics. It offers insights into how your pages load and suggests optimizations to enhance their performance. By following these recommendations, you can improve your website’s user experience and SEO performance.
C. Google Lighthouse

Google Lighthouse is a powerful auditing tool that measures the performance, accessibility, and SEO of your web pages. It includes a specific audit for Core Web Vitals, providing detailed insights and actionable recommendations. Lighthouse helps you identify areas for improvement and optimize your website accordingly.
D. Third-Party Plugins
Depending on your content management system (CMS), you may find third-party plugins or extensions that help measure and optimize Core Web Vitals. For example, if your site is built on WordPress, plugins such as WP Rocket, NitroPack, or Asset Clean Up can assist in improving Core Web Vitals performance.
By utilizing these tools, you can gain valuable insights into your website’s Core Web Vitals metrics and take actionable steps to optimize your site for better user experience and improved search engine rankings.
7. The Impact of Core Web Vitals on SEO
The introduction of Core Web Vitals as ranking factors by Google underscores the significance of user experience in SEO. While Core Web Vitals play an important role in determining a website’s performance, it’s essential to note that they are not the sole factors influencing search rankings. Google still prioritizes high-quality content and relevance as key ranking signals.
However, optimizing your website for Core Web Vitals offers several benefits for SEO:
A. Prioritize Quality Content
While Core Web Vitals are crucial for user experience, the quality and relevance of your content remain paramount. Ensure your website provides valuable and informative content that aligns with search intent. Combining high-quality content with a positive user experience enhances your chances of ranking higher in search results.
B. Consider the User Experience
Optimizing for Core Web Vitals means prioritizing the user experience on your website. By providing a fast, interactive, and visually stable website, you can engage users, reduce bounce rates, and increase the likelihood of conversions. A positive user experience improves the overall perception of your brand and encourages repeat visits.
C. Improve Organic Rankings
While Core Web Vitals are not the sole determinants of search rankings, they contribute to the overall ranking algorithm. By ensuring your website meets or exceeds the recommended benchmarks, you increase your chances of ranking higher in search results. A user-friendly website that delivers an exceptional experience is more likely to receive positive signals from users and search engines, leading to improved organic rankings.
8. Best Practices for Optimizing Core Web Vitals
To optimize Core Web Vitals and enhance your website’s performance, consider implementing the following best practices:
- Optimize Page Speed: Reduce loading times by optimizing images, leveraging browser caching, minifying CSS and JavaScript files, and upgrading your web hosting service.
- Minimize JavaScript Execution: Remove unnecessary JavaScript code and defer non-critical scripts to improve interactivity and response times.
- Utilize Browser Caching: Leverage browser caching to store and reuse static resources, reducing the need for repeated downloads.
- Optimize Images: Compress and optimize images to reduce file sizes without compromising quality. Use modern image formats and lazy loading techniques to improve loading speed.
- Reduce Layout Shifts: Ensure visual stability by using set size attribute dimensions for media elements and avoiding sudden layout shifts caused by ads or pop-ups.
By implementing these best practices, you can optimize your website’s performance, meet Core Web Vitals benchmarks, and provide an exceptional user experience.
9. Future Evolution of Core Web Vitals
Google is committed to continuously improving the user experience and has stated that they will update Core Web Vitals and other page experience signals annually. It is crucial to stay up-to-date with the latest best practices and algorithm updates to maintain optimal performance.
As technology evolves and user expectations change, Core Web Vitals and other user experience metrics may be refined or expanded. Keeping track of these changes and adapting your website accordingly will ensure that you continue to provide a seamless user experience and maintain high search engine rankings.
10. Conclusion
Understanding and optimizing Core Web Vitals is crucial for improving your website’s user experience and SEO performance. By focusing on metrics such as Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS), you can enhance your website’s loading speed, interactivity, and visual stability.
Optimizing your website for Core Web Vitals not only improves your organic rankings but also provides a superior user experience. Prioritizing quality content, considering the user experience, and implementing best practices for Core Web Vitals will ensure that your website meets the evolving demands of search engines and users.
By continuously monitoring and optimizing your website’s performance, you can stay ahead of the competition, increase user engagement, and drive organic traffic to your website. Start implementing Core Web Vitals optimizations today and reap the benefits of improved SEO performance.
EvenDigit
EvenDigit is an award-winning Digital Marketing agency, a brand owned by Softude (formerly Systematix Infotech) – A CMMI Level 5 Company. Softude creates leading-edge digital transformation solutions to help domain-leading businesses and innovative startups deliver to excel.
We are a team of 70+ enthusiastic millennials who are experienced, result-driven, and hard-wired digital marketers, and that collectively makes us EvenDigit. Read More
YOU MAY ALSO LIKE...
Jul 1, 2025 SEO
Backlinks Aren’t Dead: 7 Modern Link‑Building Tactics That Work
Back in the early 2020s, backlink strategies were largely a numbers game. Businesses chased quantity over quality—spinning guest posts, mass email outreach, and buying links from shady networks. These...